LibraryAdmin / jQueryAdmin (total veraltet)
Anleitung um jQuery in WebsiteBaker zu nutzen
jQuery ohne LibraryAdmin geht natürlich auch:
Klick
Installation
 jQueryAdmin oder LibraryAdmin sind Module und werden ganz normal über das Backend installiert.
jQueryAdmin oder LibraryAdmin sind Module und werden ganz normal über das Backend installiert.
Info: LibraryAdmin setzt das Modul wblib voraus, weiter wird Modul lib_jquery benötigt
Nach der Installation sind sie unter Admin-Tools > jQueryAdmin V2.x
bzw. LibraryAdmin zu finden.
Autor : webbird
Kurze Youtube-Anleitung:
Aktivierung
Bei der Installation werden automatisch 2 Droplets unter Admin-Tools > Droplets angelegt.
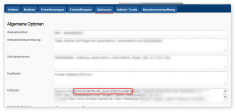
Die Aufrufe dafür erstellt man wie im Bild : Optionen > Fußzeile
Dadurch wird ermöglicht jQuery global oder seitenbasiert zu nutzen.
( ohne extra in jede Seite etwas einzufügen )
Genauso gut kann man aber die Droplets aufrufen wie in einigen Anleitungen hier dargestellt.
( ohne extra in jede Seite etwas einzufügen )
Genauso gut kann man aber die Droplets aufrufen wie in einigen Anleitungen hier dargestellt.
Wichtig! Wenn du jQueryAdmin / LibraryAdmin nutzt, dann solltest du nirgends nochmal jQuery aufrufen.
Nicht aus dem Include-Ordner und nicht von code.google.com oder jquery.com oder ähnliches.
Überprüfe die index.php deines Templates, jQuery hat da nichts zu suchen.
jQueryAdmin / LibraryAdmin stellt jQuery komplett bereit!
Nicht aus dem Include-Ordner und nicht von code.google.com oder jquery.com oder ähnliches.
Überprüfe die index.php deines Templates, jQuery hat da nichts zu suchen.
jQueryAdmin / LibraryAdmin stellt jQuery komplett bereit!
Beispiel-Nutzung
Schauen wir uns die Nutzung am Beispiel des Plugins Colorbox an um Bilder größer werden zu lassen.
Die letzte Plugin-Version der Colorbox hier downloaden : http://jquery.websitebakers.com/plugins/download.php
Plugin-Installation : Admin-Tools > jQueryAdmin V2.x bzw. LibraryAdmin
Die letzte Plugin-Version der Colorbox hier downloaden : http://jquery.websitebakers.com/plugins/download.php
Plugin-Installation : Admin-Tools > jQueryAdmin V2.x bzw. LibraryAdmin
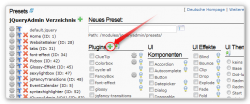
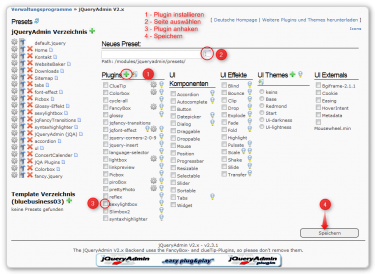
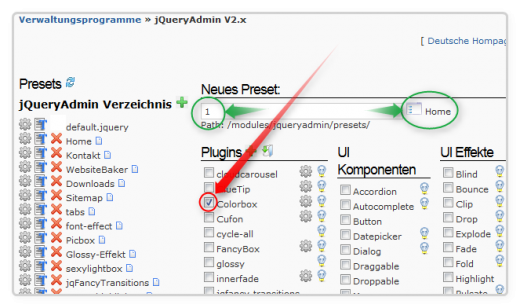
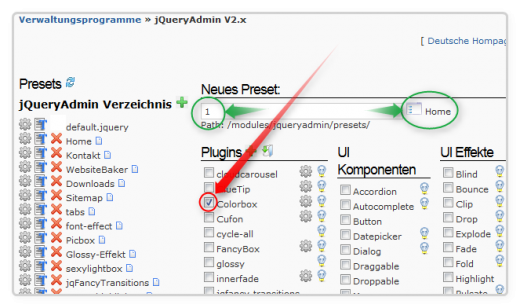
Plugin wie im Bild installieren/uploaden.
Preset erstellen
Die Colorbox soll auf einer bestimmten Seite wirken (seitenbasiert).
für einzelne Seiten
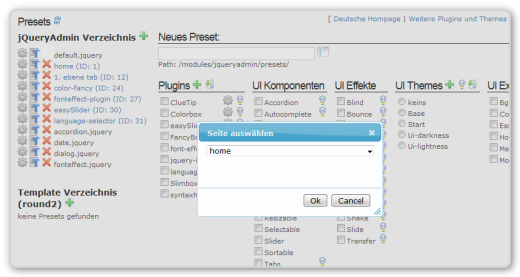
Nach Auswahl der Seite erscheint im Feld Preset-Name die Page_ID,
neben dem Seitenauswahlbutton steht der Page_Title der gewählten Seite.
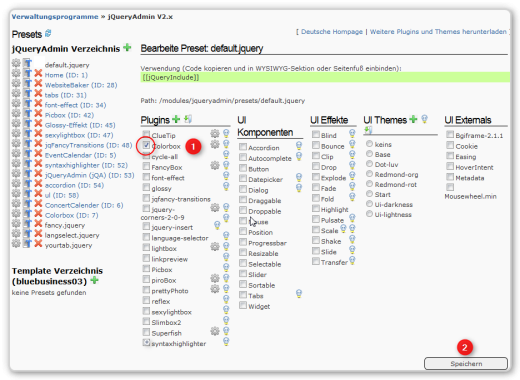
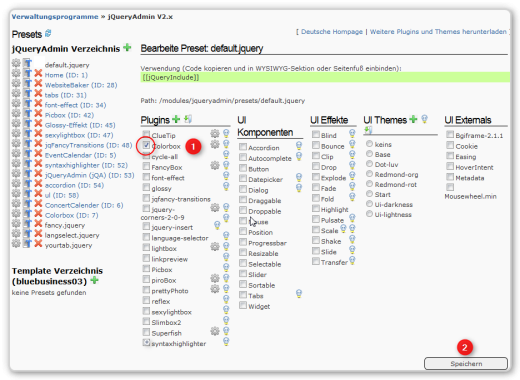
Noch Plugin Colorbox anhaken und speichern.

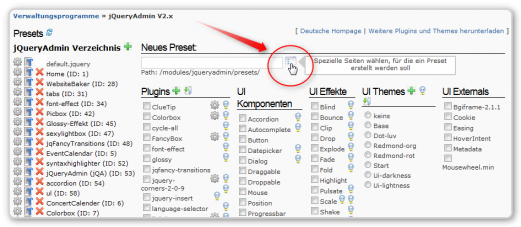
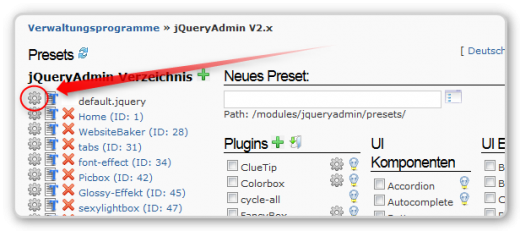
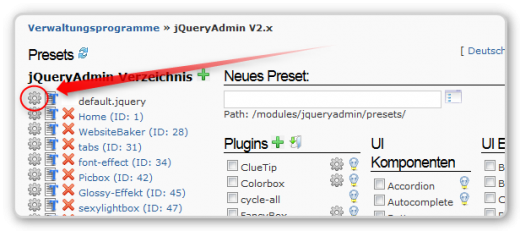
Klick auf das Symbol neben dem Feld für Preset-Name.
Nach Auswahl der Seite erscheint im Feld Preset-Name die Page_ID,
neben dem Seitenauswahlbutton steht der Page_Title der gewählten Seite.
Noch Plugin Colorbox anhaken und speichern.


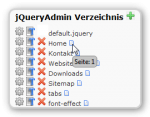
Das Droplet jQueryLoader erkennt solche seitenbasierten Presets
und stellt die Colorbox für die Seite Home bereit.
Den gleichen Effekt erzielt man durch Erstellung eines Presets mit Namen "irgendein-name" und ausgewählter Colorbox. Den Presetaufruf kopiert man irgendwo in die betreffende Seite. Egal ob Wysiwyg-Abschnitt oder Code2-Abschnitt(HTML/Javascript):
jQueryAdmin: [[jQueryInclude?preset=irgendein-name]]
LibraryAdmin: [[LibInclude?lib=lib_jquery&preset=irgendein-name]]
jQueryAdmin: [[jQueryInclude?preset=irgendein-name]]
LibraryAdmin: [[LibInclude?lib=lib_jquery&preset=irgendein-name]]
Soll die Colorbox nicht nur auf einer Seite (oder wenigen) genutzt werden?
Dann spart man sich das Anlegen vieler seitenbasierter Presets und stellt die Colorbox global bereit.
global
Preset default.jquery auswählen.
(Ist default nicht vorhanden muss es angelegt werden als Neues Preset: default)

Colorbox anhaken und speichern.

Das war's.
Das Droplet jQueryInclude lädt nun dieses Preset für jede Seite,
womit die Colorbox (oder alles andere was angehakt wurde) systemweit zur Verfügung steht.
Preset default.jquery auswählen.
(Ist default nicht vorhanden muss es angelegt werden als Neues Preset: default)

Colorbox anhaken und speichern.

Das war's.
Das Droplet jQueryInclude lädt nun dieses Preset für jede Seite,
womit die Colorbox (oder alles andere was angehakt wurde) systemweit zur Verfügung steht.
Den gleichen Effekt erzielt man durch Erstellung eines Presets mit Namen "irgendein-name" und ausgewählter Colorbox. Den Presetaufruf kopiert man unter Optionen in die Fußzeile:
jQueryAdmin:
LibraryAdmin:
jQueryAdmin:
[[jQueryInclude?preset=irgendein-name]]LibraryAdmin:
[[LibInclude?lib=lib_jquery&preset=irgendein-name]]Für den Colorbox-Effekt muss man auf der Seite ein verkleinertes Bild einfügen, zu sich selbst verlinken und dabei class="colorbox" vergeben.
Für Slideshow nicht class="colorbox" sondern rel="cslide".
<a class="colorbox" href="http://bildadresse.jpg"> <img alt="titel" src="http://bildadresse.jpg" style="width: 150px; height: 100px;" /> </a>
Informatives
Das Installieren eines Plugins hat noch keine Auswirkungen (von der Foldergallery mal abgesehen). Es entspricht dem Hochladen eines Ordners, der ein paar Dateien enthält.Erst das Anlegen eines Presets kann etwas bewirken.
So ein Preset ist erstmal leer. Es wird gefüllt, wenn beim Anlegen oder Bearbeiten noch ein oder mehrere Plugins ausgewählt werden.
Mit was füllt sich das Preset?
Der Inhalt wird aus einer "Vorlage"-Datei im Plugin-Ordner geholt. Die Datei nennt sich immer default.preset.
Nach dem Speichern hat man also eine Kopie des Inhaltes der Vorlage in seinem Preset. Deshalb kann man nun ohne Gefahr das Preset weiter bearbeiten/anpassen. Bei Fehlschlägen lädt man einfach die Vorlage nochmal, oder löscht das Preset, erstellt ein neues.