WebsiteBaker - News, Plugins, Downloads
Letzte News
Es war bisher möglich sein /admin Verzeichnis einfach umzubenennen (ebenso in der config.php).
In WB 2.13.2 führt das nun dazu, dass der i-Button nicht mehr funktioniert bzw. eine Fehlermeldung wirft:
There was an uncatched exception
DateTime::__construct(): Failed to parse time string (XXX) at position 0 (X): The timezone could not be found in the database
in line (195) of (/include/fightbulc/moment/src8/Moment.php):
Der Entwickler sieht da leider keinen Handlungsbedarf...
Es gibt sogar schon einen Patch. Aktuell Revision 139.
Aber die r139 wird noch nirgends zum Download abgeboten.
Am 28.06.2019 wurde WebsiteBaker 2.12.2 rausgebracht.
Außer Fixes auch ein paar Features mit dabei.
Was ist WebsiteBaker ?

WebsiteBaker ist ein Content Management System
der besonders einfach zu bedienenden und verstehenden Art.
Dieses CMS heißt WebsiteBaker oder kurz WB und nicht "Website Baker" oder "WebsiteBacker" oder "Web Site Baker".
Weitere Infos und Download von der offiziellen Seite: CMS
WebsiteBaker
Ein eigener Internetauftritt ist mit WebsiteBaker in Kürze erstellt. Das Anlegen und Befüllen neuer Seiten ist ein Kinderspiel und bedarf keiner speziellen Kenntnisse.
Benötigt wird für die Installation eigener Webspace mit MYSQL und PHP.
Um Design-Änderungen durchzuführen sollte man natürlich ein wenig von HTML und CSS verstehen.
Testen
Unter Windows mit dem portable CMS WebsiteBaker:
WebsiteBaker-Portable
Eine Online Demo mit Frontend und Administration gibt es dahier:
Softaculous
WebsiteBaker ist kostenlos.
Unterstützung bietet eine große Community (mit Anleitungen & Helfersyndrom):
WebsiteBaker-Forum
Persönliche Unterstützung gebe ich im Forum, hier und auf
CMS-Service24.de
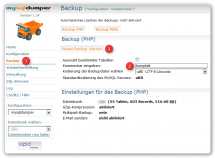
Backup WebsiteBaker
Wie sichert man WebsiteBaker um später alles wiederherstellen zu können?
Seit 2018 bevorzuge ich den Adminer und
WinSCP.
Ein exzellenter Teil der Lösung war

Den schiebt man sich per FTP rüber auf den Server, ruft ihn auf und trägt den Datenbankzugang ein.
 Danach erstellt man ganz einfach ein Backup der Datenbank,
Danach erstellt man ganz einfach ein Backup der Datenbank,welches er in einem eigenen Unterordner speichert.
Nun wird die ganze WebsiteBaker-Installation
inklusive MySQLDumper) per FTP runtergeladen.
Für FTP nutzte ich das FireFox-Addon FireFTP
 (leider ist auch der nicht mehr brauchbar im aktuellen Firefox). Alternativ bietet sich das Programm WinSCP oder Filezillaan.
(leider ist auch der nicht mehr brauchbar im aktuellen Firefox). Alternativ bietet sich das Programm WinSCP oder Filezillaan.Damit kann man z.B. Dateien auf dem Server editieren ohne ständige Abfragen ob man jetzt das Editierte wieder hochladen will. Klar will man.
 Um sein WebsiteBaker Backup später wiederherzustellen,
Um sein WebsiteBaker Backup später wiederherzustellen,lädt man alles wieder hoch,
ruft den MySQLDumper auf, stellt die Datenbank wieder her
und alles ist wie es mal war.
Testen konnte man den MySQLDumper im WebsiteBaker Portable bis SP6 , da er dort bereits installiert war. In der SP7-Version wurde er durch den Adminer ersetzt.
Regelmäßige Backups sparen viel Zeit und Nerven bei verfummelten Fummeleien ...

WebsiteBaker Hilfe / Homepage Service Help
Du suchst nach WebsiteBaker Hilfe / You are looking for WebsiteBaker help?
Hast du Probleme mit WebsiteBaker? / Do you have problems with WebsiteBaker?
Siehst du den Wald vor lauter Bäumen nicht mehr? / You can't see the wood for the trees?
Treibt dich CSS in den Wahnsinn? / CSS makes you crazy?
Ist jQuery essbar? / Is jQuery eatable?
Ich gehöre zur Community des Originals:
WebsiteBaker Org e.V.
![]() Mein Nick ist "dbs" and i am a "bakerman".
Mein Nick ist "dbs" and i am a "bakerman".
Mein Service und Support in allen Homepage-Lebenslagen: